еҰӮдҪ•еҲ©з”ЁWindows Live WriterеҶҷеҚҡе®ўпјҲSyntaxHighlighting)
дҪңиҖ…:зұіжӢү ж—Ҙжңҹ:2010-06-28 22:18:48
еңЁиҝҷ5дёӘзҰ»зәҝBLOGе·Ҙе…·пјҢжҲ‘йҖүжӢ©дәҶWLWпјҢе®ғж”ҜжҢҒж–№дҫҝзҡ„жҸ’е…ҘеӣҫзүҮгҖҒзӣёеҶҢгҖҒиЎЁж јгҖҒең°еӣҫпјҢж”ҜжҢҒж–Үеӯ—дёҺи¶…й“ҫжҺҘзҡ„иҮӘеҠЁеҜ№еә”пјҢе®ғзҡ„жҸ’件йқһеёёеӨҡпјҢжңүжҲ‘еҝ…йЎ»зҡ„д»Јз Ғй«ҳдә®жҸ’件пјҢдҪҝеҚҡе®ўзҡ„зј–еҶҷжӣҙеҠ ж–№дҫҝпјҢеҪ“然е®ғе…Қиҙ№пјҢж”ҜжҢҒwordpress/blogspotзӯүпјҢе…ҲеңЁиҝҷе„ҝдёӢиҪҪ
е®үиЈ…еҗҺпјҢе…Ҳж·»еҠ ж—Ҙеҝ—пјҢеҗ‘еҜј , еҲ°ж—Ҙеҝ—и®ҫзҪ®пјҢеҸӘйЎ»иҫ“е…Ҙж—Ҙеҝ—ең°еқҖпјҢжӮЁзҡ„ж—Ҙеҝ—зҡ„иҙҰеҸ·пјҢе®ғдјҡиҮӘеҠЁеҺ»жҹҘжүҫпјҢжҲҗеҠҹеҗҺпјҢдјҡеңЁиҙҰжҲ·дёӯзңӢеҲ° 
жҺҘзқҖи®Ід»Јз Ғй«ҳдә®пјҢд»Јз Ғй«ҳдә®жҸ’件жңүдёҚе°‘пјҢжҲ‘жңҖе–ңж¬ўзҡ„дёҖж¬ҫдёәSyntaxHighlightingгҖӮ
йҰ–е…ҲеңЁиҝҷе„ҝдёӢиҪҪPrecode Code Snippet ManagerпјҢеҶҚдёӢиҪҪSyntaxHighlightingпјҢж №жҚ®иҝҷзҜҮи®Іи§ЈеҰӮдҪ•дҪҝз”ЁSyntaxHighlightingзҡ„ж–Үз« пјҢиҖғиҷ‘еҲ°йЎөйқўдјҳеҢ–пјҢжҲ‘们е°ҶCSSж–Ү件зҪ®дәҺйЎөйҰ– (header.php)пјҢе°Ҷд»Јз ҒJS (shCore.jsд»ҘеҸҠйңҖиҰҒеҢ…еҗ«иҝӣжқҘзҡ„иҜӯиЁҖеҜ№еә”зҡ„JSпјҢж”ҫеҲ°дёҖдёӘж–Ү件еҗҺиҝӣиЎҢJSд»Јз ҒеҺӢзј©) пјҢ然еҗҺзҪ®дәҺйЎөе°ҫ (footer.php)гҖӮ
1. дҝ®ж”№жӮЁеҪ“еүҚwordpressдё»йўҳзҡ„header.phpпјҢжүҫеҲ°</title>еңЁдёӢйқўеҠ дёҠдёҖж®ө
<link href="http://www.allimilla.com/wp-content/files/syntaxhighlighter/styles/shCore.css" type="text/css" rel="stylesheet" /> <link href="http://www.allimilla.com/wp-content/files/syntaxhighlighter/styles/shThemeEmacs.css" type="text/css" rel="stylesheet" /> <script type="text/javascript">SyntaxHighlighter.config.clipboardSwf = 'http://www.allimilla.com/wp-content/files/syntaxhighlighter/scripts/clipboard.swf';SyntaxHighlighter.all();</script>
2. дҝ®ж”№еҪ“еүҚwordpressдё»йўҳзҡ„footer.phpпјҢеҠ е…Ҙ
<script type="text/javascript" src="http://www.allimilla.com/wp-content/files/syntaxhighlighter/scripts/shCore.js"></script>
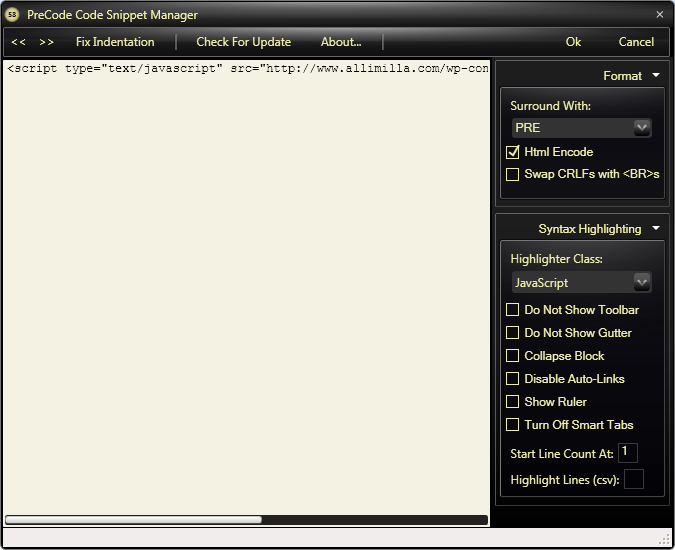
3. еҰӮдҪ•дҪҝз”Ё? е…Ҳе®үиЈ…Precode Code Snippet ManagerпјҢйҮҚеҗҜWindows Live WrierеҗҺзңӢеҲ°вҖқжҸ’е…ҘвҖңдёӢеӨҡдәҶдёҖдёӘвҖқPrecode SnippetвҖқпјҢзӮ№ејҖеҗҺжҢүеҰӮеӣҫи®ҫзҪ®пјҡ

жіЁж„ҸSurround WithйҖүжӢ©PreпјҢиҝҷж ·е°ұжңүеңЁдёӢйқўSyntaxHighlightingдёӯзңӢеҲ°Code SnippetеҲ—иЎЁпјҢиӢҘдёҚжғій»ҳи®Өеұ•ејҖпјҢйҖүдёӯвҖқCollapse BlockвҖқгҖӮи®°еҫ—Swap CRLFs with <BR/> еҚғдёҮеҲ«йҖүгҖӮ
 ж–Үз« жқҘиҮӘ: жң¬з«ҷеҺҹеҲӣ
ж–Үз« жқҘиҮӘ: жң¬з«ҷеҺҹеҲӣ Tags: WordPress
Tags: WordPress  зӣёе…іж—Ҙеҝ—:
зӣёе…іж—Ҙеҝ—:
 дёҠдёҖзҜҮ
дёҠдёҖзҜҮ дёӢдёҖзҜҮ
дёӢдёҖзҜҮ




